No problem, lets get cracking.
Accordions became popular in the early 2000's and now we see it everywhere.
A basic accordion :
<button onclick="myFunction('Demo1')" class="w3-button w3-block w3-left-align">
Open Section 1</button>
<div id="Demo1" class="w3-container w3-hide">
<p>Some text..</p>
</div>
<script>
function myFunction(id) {
var x = document.getElementById(id);
if (x.className.indexOf("w3-show") == -1) {
x.className += " w3-show";
} else {
x.className = x.className.replace(" w3-show", "");
}
}</script>
So in Salesforce the concept stays the same with a slight tweek to the implementation.
In lightning we work with components and this serves as the core of our building blocks.
In this example we will be working with the developer console but personally I find myself a fan of using visual studio code :-)
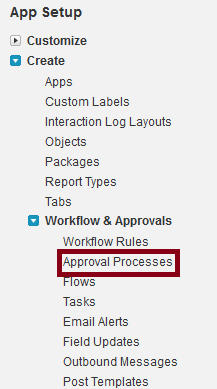
Select the lightning gear icon and then select developer console:
Once your console is launched:
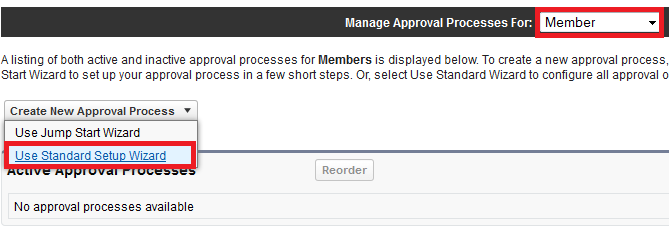
Select File--New--Lightning Component
For this example we will be calling our component AccordionTest and select lightning Record page for your configuration.
Simply add the following code in the component section (CTRL+SHIFT+1)
Please remove the test code reference if you want to test it.
Add the following to the controller:
({
handleShowActiveSectionName: function (cmp, event, helper) {
alert(cmp.find("accordion").get('v.activeSectionName'));
},
handleToggleSectionD: function (cmp) {
cmp.set('v.isDVisible', !cmp.get('v.isDVisible'));
}
});
This will offer you the simplest start but I will soon write some code for a more production implementation.
Happy Trails
Jerome